Change Page Width of Our Web Templates
The page width of any of our web templates with no header graphics that have a container called mainwrap can be changed quickly and easily by editing one line of code.
At this time, this means all templates which point to this page from the readme.txt file which is included with all templates.
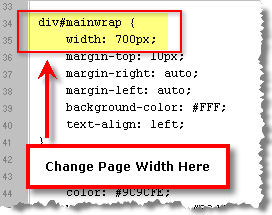
Simply open style.css and change the width value under div#mainwrap

Change Page Width
Alternatively, you can set the width value to a percentage in order to have a fluid page which will resize itself to the screen. Example: width: 70%;
Google Ads
